Forum
Redactor Custom Configuration - image resize not working
Hi,
I worked with Hussein Al Hammad (when I say 'I worked': he did all the clever stuff). https://grabapipit.com/pipits/other/redactor-inline-perch-assets
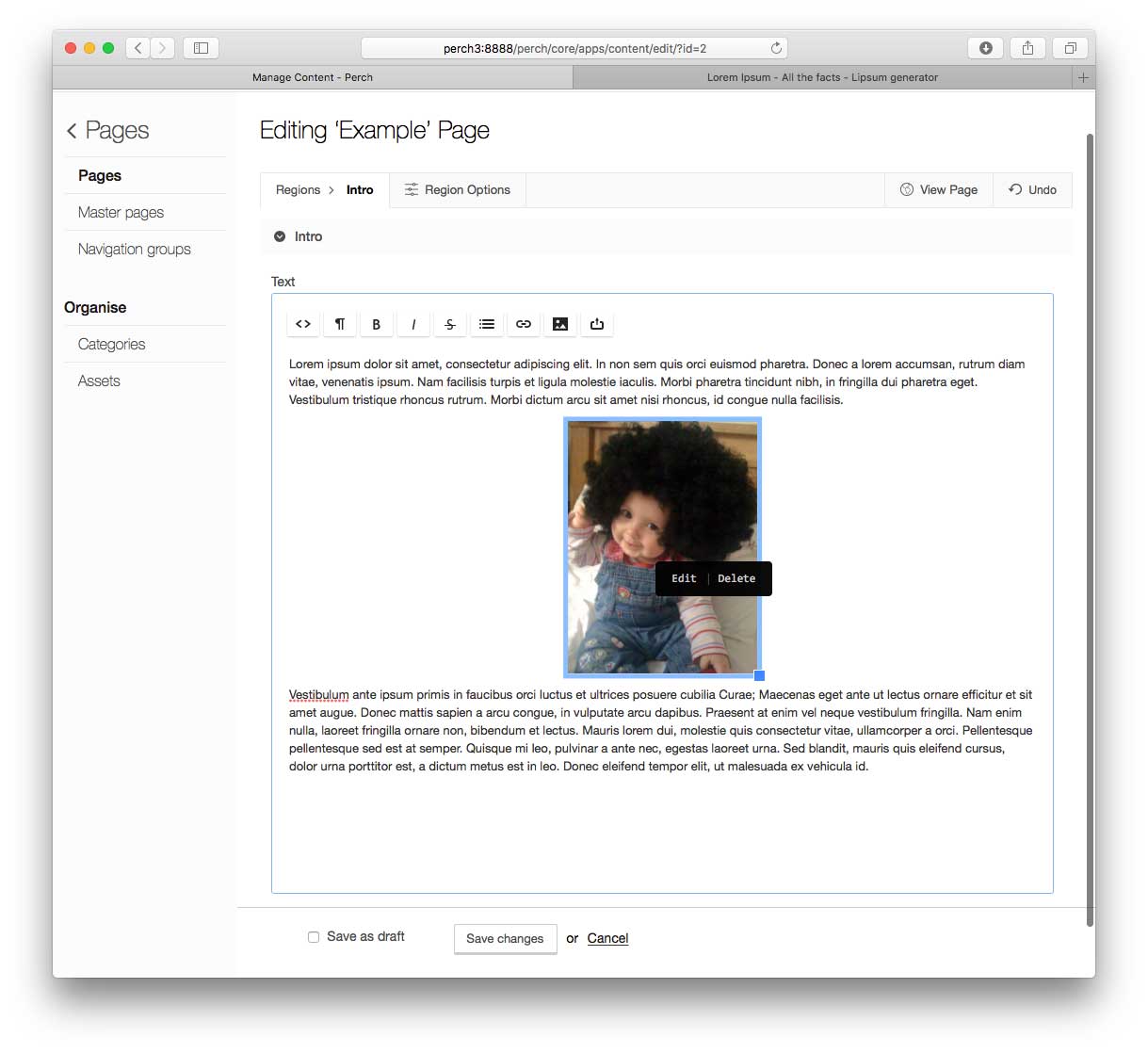
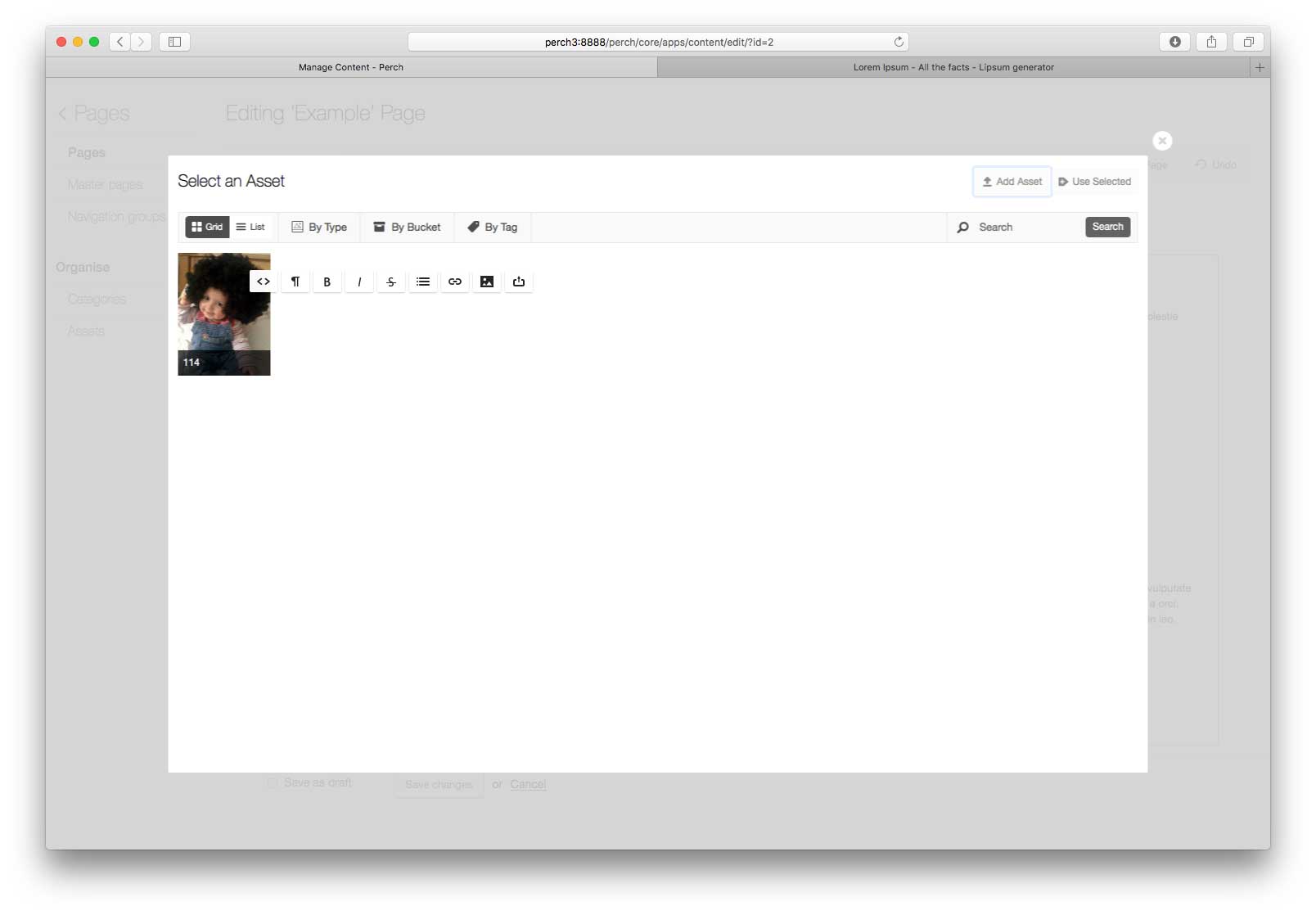
We now have the ability to see Asset images inline in Redactor as opposed to shortcodes. I'm sure this will suit some clients.
However, the imageResizable feature that Redactor offers does not work when adding config.imageResizable = true; to the get function of the config.js file: perch/addons/plugins/editors/config.js.
But it does work if added to the load call back function (as seen in config.js below).
Unfortunately using this method there is an immediately obvious issue... the Redactor toolbar appears in front of the asset tray, and there my be other issues.
We can't figure out why config.imageResizable = true; doesn't work when added to the get function.
Config that works, but has toolbar display issues (and potentially other issues)
Perch.UserConfig.redactor = function () {
var get = function (profile, config, field) {
// remove perchassets plugin
config.plugins = config.plugins.filter(function (item) {
return item !== 'perchassets'
})
// add inlineperchassets plugin
if (config.plugins.indexOf('inlineperchassets') === -1) config.plugins.push('inlineperchassets');
// ADDING HERE DOESN'T WORK
//config.imageResizable = true;
return config;
};
var load = function (cb) {
// load inlineperchassets plugin
jQuery.getScript(Perch.path + '/addons/plugins/editors/redactor-plugins/pipit_inlineperchassets/inlineperchassets.js', function(){
// WORKS HERE BUT HAS ISSUES initialise editor
let config = {
imageResizable: true,
imagePosition: true,
plugins: ['inlineperchassets']
};
$R('.redactor.text', config);
});
};
return {
'get': get,
'load': load
}
}();


Perch LTM: 3.1.3
Production mode: Production (100)
Installed apps: content (3.1.3), assets (3.1.3), categories (3.1.3), sly_countresponses (1), perch_forms (1.12)
DB driver: PDO
DB tables: perch3_categories (0), perch3_category_counts (0), perch3_category_sets (0), perch3_content_index (27), perch3_content_items (10), perch3_content_regions (2), perch3_forms (1), perch3_forms_responses (2), perch3_menu_items (10), perch3_navigation (0), perch3_navigation_pages (0), perch3_page_templates (0), perch3_pages (1), perch3_resource_log (0), perch3_resource_tags (0), perch3_resources (4), perch3_resources_to_tags (0), perch3_settings (11), perch3_user_passwords (0), perch3_user_privileges (33), perch3_user_role_privileges (2), perch3_user_roles (2), perch3_users (1)
Users: 1
App runtimes:
<?php
$apps_list = [
'perch_forms',
'sly_countresponses',
];
Editor plug-ins: Editor plug-ins: config.js, redactor-plugins
H1: c2d747c25e8b3614982061763ece1dcf
L1: af811444b82261bab407a640574fda26
F1: 3b606135b33e6a102526838f4152a807
headerColour: #ffffff
content_singlePageEdit: 1
helpURL:
siteURL: /
hideBranding: 0
content_collapseList: 1
lang: en-gb
installedAt: 3.1.3
update_3.1.3: done
latest_version:
on_sale_version: 3.1.3
PERCH_DEVELOPMENT: 10
PERCH_STAGING: 50
PERCH_PRODUCTION: 100
PERCH_DB_USERNAME: root
PERCH_DB_SERVER: localhost
PERCH_DB_DATABASE: perch3
PERCH_DB_PREFIX: perch3_
PERCH_TZ: UTC
PERCH_EMAIL_FROM: simon@sly-design.co.uk
PERCH_EMAIL_FROM_NAME: Simon Clay
PERCH_LOGINPATH: /perch
PERCH_PATH: /Users/simonclay/Dropbox/Clients/perch3/perch
PERCH_CORE: /Users/simonclay/Dropbox/Clients/perch3/perch/core
PERCH_RESFILEPATH: /Users/simonclay/Dropbox/Clients/perch3/perch/resources
PERCH_RESPATH: /perch/resources
PERCH_HTML5: 1
PERCH_CUSTOM_EDITOR_CONFIGS: 1
PERCH_RUNWAY:
PERCH_ERROR_MODE: DIE
PERCH_DATE_LONG: %d %B %Y
PERCH_DATE_SHORT: %d %b %Y
PERCH_TIME_SHORT: %H:%M
PERCH_TIME_LONG: %H:%M:%S
PERCH_RUNWAY_ROUTED:
PERCH_STRONG_PASSWORDS:
PERCH_ASSET_VERSION: 6738d5d5f5664f7c5e34
PERCH_DEBUG:
PERCH_PREVIEW_ARG: preview
PERCH_TEMPLATE_PATH: /Users/simonclay/Dropbox/Clients/perch3/perch/templates
PERCH_TEMPLATE_FILTERS:
PERCH_DEFAULT_DOC: index.php
PERCH_DEFAULT_EXT: .php
PERCH_PRODUCTION_MODE: 100
PERCH_XHTML_MARKUP:
PERCH_RWD: 1
PERCH_HTML_ENTITIES:
PERCH_SSL:
PERCH_STRIPSLASHES:
PERCH_PROGRESSIVE_FLUSH: 1
PERCH_PARANOID:
PERCH_FORCE_SECURE_COOKIES:
PERCH_DEFAULT_BUCKET: default
PERCH_TRANSLATION_ASSIST:
PERCH_PASSWORD_MIN_LENGTH: 6
PERCH_MAX_FAILED_LOGINS: 10
PERCH_AUTH_LOCKOUT_DURATION: 1 HOUR
PERCH_VERIFY_UPLOADS:
PERCH_PRIV_ASSIST:
PERCH_ENABLE_EXIF: 1
PERCH_AUTH_PLUGIN:
PERCH_DB_CHARSET: utf8
PERCH_DB_PORT:
PERCH_DB_SOCKET:
PERCH_APPS_EDITOR_PLUGIN: markitup
PERCH_APPS_EDITOR_MARKUP_LANGUAGE: markdown
Hosting settings
PHP: 7.1.12
Zend: 3.1.0
OS: Darwin
SAPI: cgi-fcgi
Safe mode: not detected
MySQL client: mysqlnd 5.0.12-dev - 20150407 - $Id: b396954eeb2d1d9ed7902b8bae237b287f21ad9e $
MySQL server: 5.6.38
Free disk space: 572.62 GB
Extensions: Core, date, libxml, openssl, pcre, sqlite3, zlib, bcmath, bz2, calendar, ctype, curl, dom, hash, fileinfo, filter, ftp, gd, SPL, iconv, intl, json, ldap, mbstring, session, standard, mysqlnd, PDO, pdo_mysql, pdo_sqlite, Phar, posix, readline, Reflection, mysqli, SimpleXML, soap, sockets, exif, tokenizer, wddx, xml, xmlreader, xmlrpc, xmlwriter, xsl, zip, cgi-fcgi, imap, gettext, mcrypt, pgsql, pdo_pgsql, igbinary, memcached
GD: Yes
ImageMagick: No
PHP max upload size: 32M
PHP max form post size: 32M
PHP memory limit: 128M
Total max uploadable file size: 32M
Resource folder writeable: Yes
Session timeout: 24 minutes
Native JSON: Yes
Filter functions: Yes
Transliteration functions: Yes
PHP_FCGI_CHILDREN: 4
PWD: /Applications/MAMP/fcgi-bin
PHP_FCGI_MAX_REQUESTS: 200
__CF_USER_TEXT_ENCODING: 0x1F5:0x0:0x2
ORIG_SCRIPT_NAME: /fcgi-bin/php7.1.12.fcgi
ORIG_PATH_TRANSLATED: /Users/simonclay/Dropbox/Clients/perch3/perch/core/settings/diagnostics/index.php
ORIG_PATH_INFO: /perch/core/settings/diagnostics/index.php
ORIG_SCRIPT_FILENAME: /Applications/MAMP/fcgi-bin/php7.1.12.fcgi
SCRIPT_NAME: /perch/core/settings/diagnostics/index.php
REQUEST_URI: /perch/core/settings/diagnostics/?extended
QUERY_STRING: extended
REQUEST_METHOD: GET
SERVER_PROTOCOL: HTTP/1.1
GATEWAY_INTERFACE: CGI/1.1
REDIRECT_URL: /perch/core/settings/diagnostics/index.php
REDIRECT_QUERY_STRING: extended
REMOTE_PORT: 54767
SCRIPT_FILENAME: /Users/simonclay/Dropbox/Clients/perch3/perch/core/settings/diagnostics/index.php
SERVER_ADMIN: you@example.com
DOCUMENT_ROOT: /Users/simonclay/Dropbox/Clients/perch3
REMOTE_ADDR: ::1
SERVER_PORT: 8888
SERVER_ADDR: ::1
SERVER_NAME: perch3
SERVER_SOFTWARE: Apache
PATH: /usr/bin:/bin:/usr/sbin:/sbin
HTTP_COOKIE: PHPSESSID=203e6c3d7499d4b8465fcb8faa5f7cb1; cmsa=1
HTTP_ACCEPT_LANGUAGE: en-GB,en-US;q=0.9,en;q=0.8
HTTP_ACCEPT_ENCODING: gzip, deflate
HTTP_REFERER: https://perch3:8888/perch/core/settings/diagnostics/
HTTP_ACCEPT: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
HTTP_USER_AGENT: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.80 Safari/537.36
HTTP_UPGRADE_INSECURE_REQUESTS: 1
HTTP_CONNECTION: keep-alive
HTTP_HOST: perch3:8888
REDIRECT_STATUS: 200
REDIRECT_HANDLER: php-fastcgi
FCGI_ROLE: RESPONDER
PHP_SELF: /perch/core/settings/diagnostics/index.php
REQUEST_TIME_FLOAT: 1544115303.97
REQUEST_TIME: 1544115303
argc: 1
It seems when Perch initiates the Redactor editor, adding
imageResizableto the configurations and setting it totruehas no effectOther configurations that are used to customise the behaviour of the image module such as
imagePositionworks fine:When when we initialise the Redactor editor ourselves (instead of passing the configurations to Perch and letting it handle things),
imageResizableworks as expected. Example:In this instance, the configurations are only needed to be set in
load()where we initialise the editor.cb()is intentionally not executed here.I couldn't figure out why this happens. The same issue happens when using the imagemanager plugin.
So:
imageResizablefrom working?It was a css issue... Spent more time that I want to admit... but it works.
This solves it for me too. Great stuff, Anders!
Hi. If you have a moment, could you show how you would add other plugins to this config format? thank you!
Hi Monty,
You would add plugins to the
config.pluginsarray inget():And you would load any required plugin files in
load().You can refer to the custom configurations for default editors section in the docs. I also wrote a blog post on custom editors configurations.
Thanks, Hussein! Got it!