Forum
Blocks within repeatable regions
Hi all, I'm wracking my brain over this and hoping you can help me. Basically, what I'm trying to achieve is for a main outer div to encapsulate a bunch of block options Here is the snippet of code :
<div class="<perch:content id="sectioncolour" type="select" label="Colour of Section" options="White Section|twelve columns, Blue Section|twelve columns alt" allowempty="false" required="true" />">
<div class="container">
<perch:blocks>
<perch:block type="sectionheader" label="Section Header">
<h3 class="header"><perch:content id="pageheader" type="text" label="Page Header" required="true" title="true" /></h3>
</perch:block>
<perch:block type="sectionintro" label="Section Intro">
<p class="intro alt"><perch:content id="pageintro" type="textarea" size="s" required="true" label="Page Intro" html="false" markdown="false" /></p>
</perch:block>
<perch:block type="sectiontext" label="Page Text">
<p><perch:content id="optionalsubtext" type="textarea" required="false" size="s" editor="ckeditor" html="true" /></p>
</perch:block>
<perch:block type="pagebutton" label="Button">
<a href="<perch:content type="text" id="buttonurl" label="Button Link" />" class="<perch:content id="buttontype" type="select" label="Type of Button" options="Blue Button|btn, White Button|btn red" allowempty="false" required="true" />"><perch:content id="buttontext" type="text" label="Button Text" required="false" title="true" /></a>
</perch:block>
</perch:blocks>
</div>
</div>
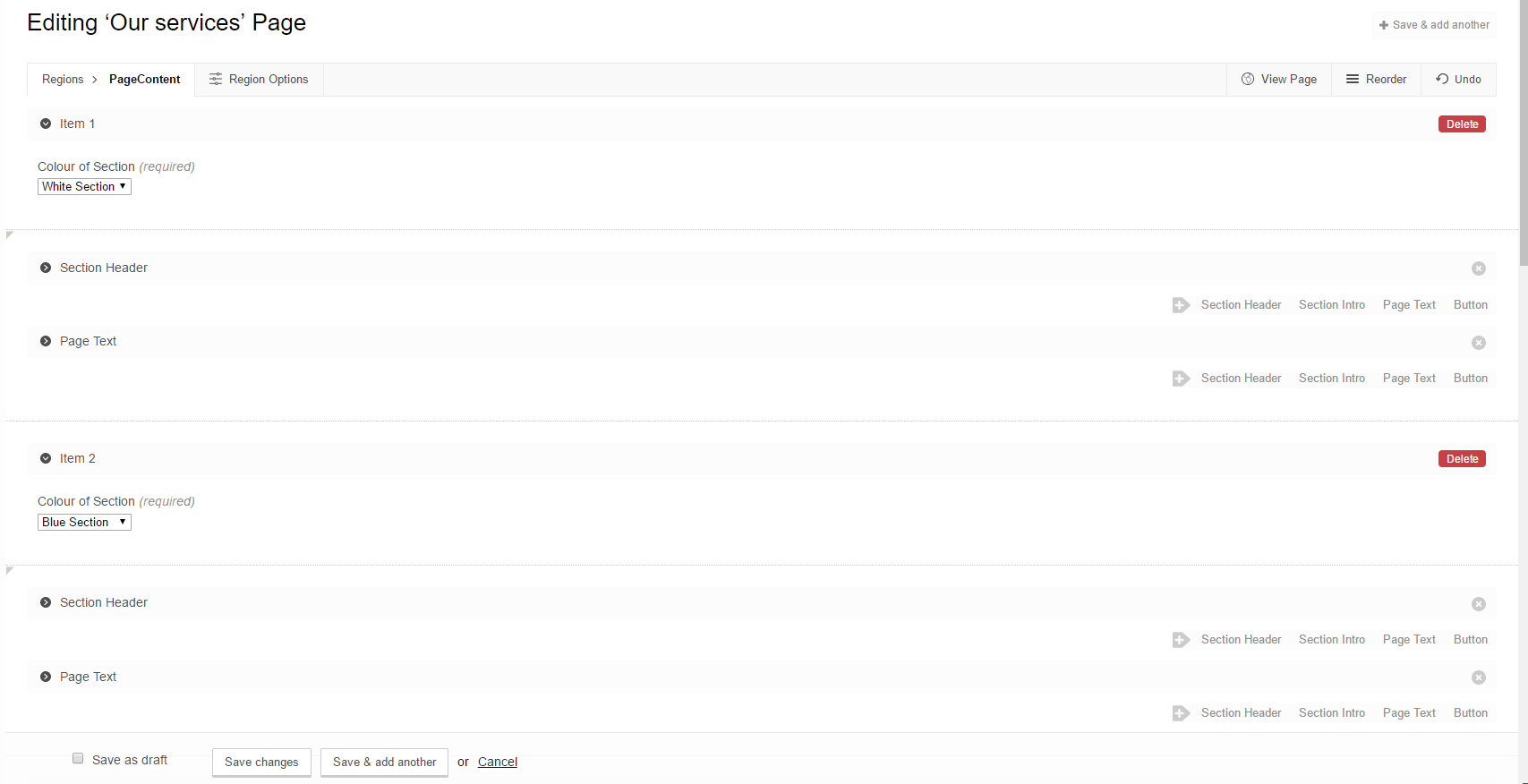
The containing div is important as its setting the class of the page section and so colouring the band of that section so to speak. I'm having 2 main issues with this, see image :

First issue is that in general the layout is not very use friendly or intuitive, mostly due to the fact that the content is not getting bunched up into the 'expandable/collapsable' item1 section, its all just sitting there in each individual bit.
I'm not sure I'm explaining too well but basically, I want the Section Header, and Page Text, to be WITHIN the 'Item 1', 'Item 2' i.e. the main div. As it is they are all keeping separate even though in the code above it seems to be nested within the div.
Is there something wrong with the above code? Or is there a better way I should be doing this?
Any advice really appreciated Thanks
Is it clearer if you deselect the "edit all on one page" option?
Hi Drew, Many thanks for getting back to me. It is a bit clearer if I use this option, however, it still isn't very user friendly as the sections are simply listed as 'Item 1' 'Item2' etc. If there was a way to rename these sections then perhaps this could be a solution is this possible? As without this they'd need to go into each one finding the relevant section.
You can name them using the
title="true"attribute.https://docs.grabaperch.com/templates/attributes/title/
Hi Drew, thanks again. However this seems to be renaming the child of 'Item1' not Item1' itself. Here is my new code and see image below to see what it's doing.
Have I done it wrong? I need the top green part to be renamed, so that navigation becomes easier when viewing the individual regions in the previous page. What can I do :(
Hi Natalia,
If you move the 'Page Header' outside of the Blocks, it will give you the result you're after.
OK....I see what I've done wrong xD I popped the title bit in the wrong part of the main div...doh!
Thanks for this Dave. It does make me wonder though. I am trying to come up with the 'best' most userfriendly way for a client to be able to have full control over the main contents of a page (ignoring banner and footer). I would like them to first be able to select a section colour i.e. white or blue (which is what I have tried to do with the main containing div select setting the class), and then within that section, add text, buttons, image etc (so I thought of using blocks).
I am unsure if I have done this is the correct way, or if I've done it in a sort of roundabout way. Can you make any recommendations on how I can improve on what I've got? Or is this pretty much the way to go?
Thank you so much
What improvements are you looking to make? Which part isn't working?
Morning Drew, well, to be honest it is all working. However I'm a relative newbie to Perch and I'm just wondering if the method I've used is the best way to essentially have page templates ready for users. For example, I would ideally just like to have 3 main templates :
1 and 3 being the easy ones, however I would like Page Content to be as flexible and give them as much control over the page as possible. So I would like this to be the steps taken by users :
Technically speaking, all of the above is now working using the method I've used, I'm not trying to be difficult more just want to make sure I'm doing things the right way (or maybe there is really more than one way and none is better than the other) I am wondering if the use of repeatable fields, rather than using the 'Allow Multiple Items' in the Perch CMS is a better route, and why the different methods are available and if there are benefits to one over the other in terms of ease of editing/adding content in the interface afterwards. Which leads me onto the second point:
I still find the interface a little visually difficult to work with in terms of the different blocks, it's no problem for me as such, but I do deal with sadly some very non tech savvy people. Is there any way to add some styling to the Perch CMS itself so I can better distinguish between the different blocks in use? See image below for example, perhaps a grey bounding box surrounding Section Header, Page Text, etc.
Sorry if I'm being overly pedantic, appreciate any advice =) Other than that I am quite happy with how its currently working.
Rather than having one master page that tries to do all things, most would take the approach of having different master pages for different purposes. So if you want to add a portfolio page, have a master page for that which offers the fields and blocks that make sense for how that page is designed.
That then cuts down the complexity of any given page.